Tampilan edit HTML template blogger memang telah dirubah, namun yakinlah perubahan ini dimaksudkan untuk mempermudah pengguna blogger itu sendiri. Karena logikanya sangat tidak mungkin sekali perubahan ini tidak memiliki sebuah komitmen dan pertimbangan dari pihak blogger untuk menjadikan blogger menjadi lebih baik lagi. Namun yang menjadi permasalahannya sekarang adalah perubahan edit HTML ini masih belum diterima oleh sebahagian kalangan pengguna platform blogger, karena perubahannya juga mendadak. Sehingga mengakibatkan banyaknya pengguna blogger khususnya yang baru membuat blog merasa bingung untuk memodifikasi template blogger.
Mungkin masih teringat dalam benak kita, ketika blogger merubah tampilan dasbor lama ke dasbor blogger baru. Perubhan ini juga menjadi topik yang sering dibahas oleh banyak blogger dalam mensosialisasikannya. Sehingga paradigma yang menentang perubahan tersebut mengakui bahwa perubahan yang dilakukan oleh pihak blogger semata-mata untuk memudahkan dan menuju ke arah yang lebih baik. Begitu juga dengan perubahan edit HTML blogger yang kita rasakan saat ini.
Cara Edit HTML Template Blogger Baru
Ada beberapa penambahan dan pengurangan/penghapusan dari fitu edit HTML template blogger diantaranya yaitu:- Dihapusnya Expand Template Widget yang menampilkan seluruh kode HTML, JavaScript maupun CSS yang membentuk template blogger.
- Penambahan tombol jump to widget/lompat ke widget yang berfungsi
untuk menampilkan sebuah widget tertntu dalam template blogger yang
memudahkan kita untuk mengedit bagian widget yang kita sesuaikan.

- Penambahan tombol Revert Changes/Kembalikan Perubahan yang berfungsi untuk memulihkan/ mengembalikan dan membersihkan pengeditan yang dilakukan ke semula.
- Pratinjau Template kini menyatu dan tampil dalam Editor Template, seperti Macromedia Dreamweaver.
- Penambahan tombol Format Template, untuk menyusun tag dan kode yang ditambahkan pada template blog.
- Menggunakan sistem Collapse, untuk menyembunyikan dan menampilkan kode (klik tanda ► disamping nomor urut kode).

- Penambahan fungsi Ctrl+Shift+F dan Ctrl+Shift+R

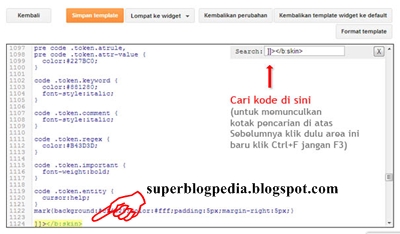
Jika Anda ingin edit template blog dan ingin menemukan kode yang ingin di edit, untuk mempermudah pencarian kode, maka tentukan dahuulu bagian template mana yang di edit (baca poin ke 2 diatas). Lalau tempatkan cursor pada kode editor lalu tekan CTRL+F atau tekan F3 untuk mencari kode.

Semoga bermanfaat bagi teman-teman semua
Terima kasih







Tidak ada komentar:
Posting Komentar